 软件星级:3分
软件星级:3分
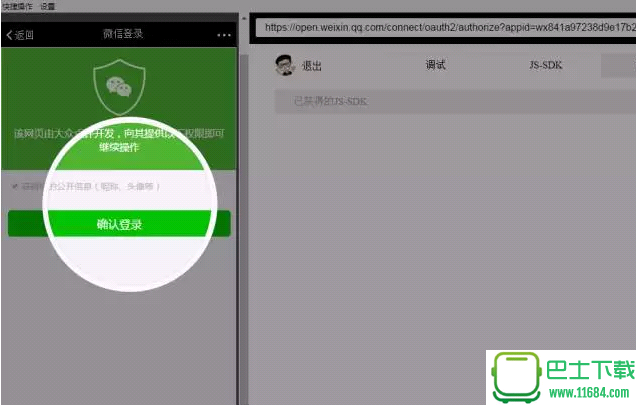
使用自己的微信号来调试微信网页授权;
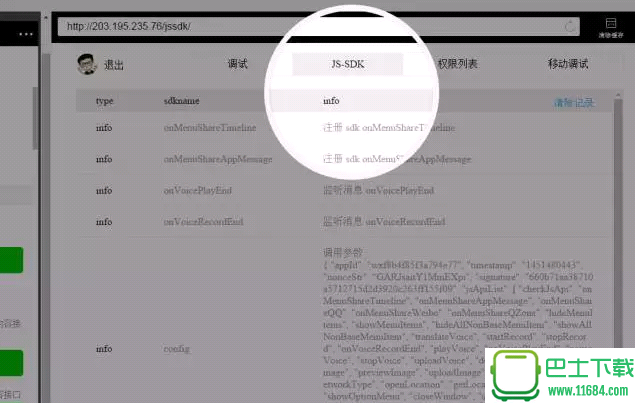
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
使用基于 weinre 的移动调试功能;
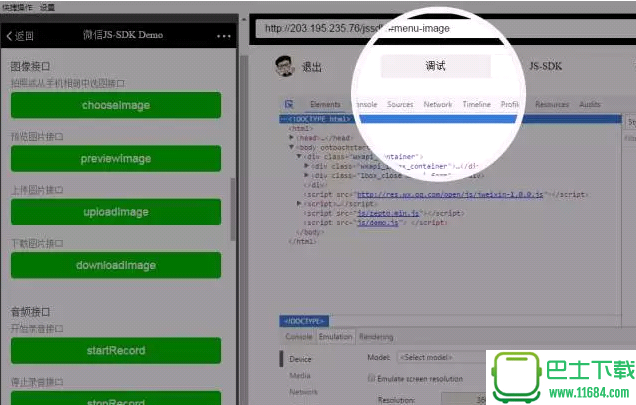
利用集成的 Chrome DevTools 协助开发。
1、使用真实用户身份,调试微信网页授权。

2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

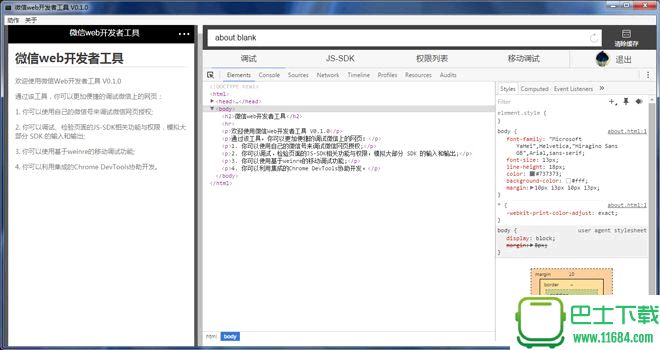
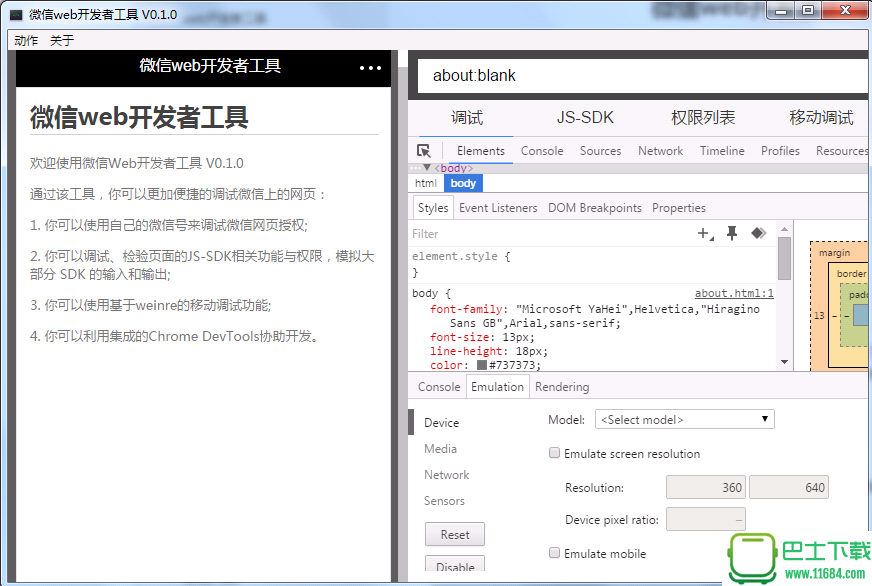
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
更多微信网页开发文档内容,详情点击://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html

 0.02MB
0.02MB
 35.2MB
35.2MB
 18MB
18MB
 112MB
112MB
 4.6MB
4.6MB