 软件星级:3分
软件星级:3分
微信开发者工具电脑版是一款免费的开发工具,程序员通过它,可以在线编辑小程序、小游戏等,还可以对开发的程序进行调试,可帮助用户更好的办公。
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
1.首先在本页面下载“微信web开发者工具”
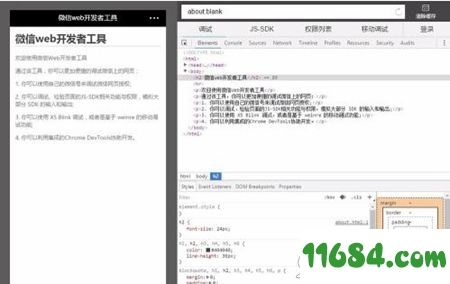
2.启动“微信web开发者工具”,进入主界面,可以看到界面分为两部分,左边是视图,右边是代码调试工具,类似一般浏览器的开发者工具;

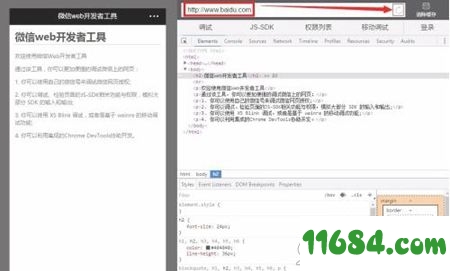
3.在地址栏输入地址并点击右边的小圈圈图标或者直接按enter键,如图

4.这时会弹出微信扫描的弹窗,“微信web开发者工具”是要求用户授权之后才能使用的。所以需要你打开微信的扫一扫功能,直接扫描界面中的二维码;

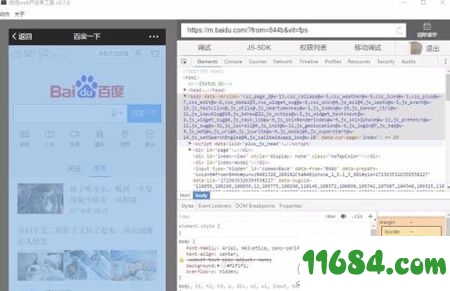
5.这时,手机上会弹出授权提示,点击“确认授权”之后,就可以进入到页面了~

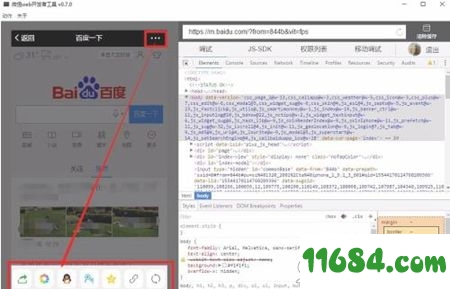
6.微信web开发者工具其中一大优点就是可以模拟分享功能,点击右上角的“三”小图标,在界面中会出现一排分享按钮,这对开发者调试分享代码尤为重要;

微信web开发者工具,无法找到入口怎么办?
1.因为微信web开发者工具不支持windows xp系统,只支持windows7以上的系统
2.暂时不支持32位系统。
微信web开发者工具无法打开?重启也没用,怎么办?
目前最好的解决办法,就是重装 “微信web开发者工具” ,而且,要把安装目录修改为非上次安装的目录(安装在一个新目录下,不要安装到原来的文件夹中)
A 新增 支持通过打开文件的方式打开项目
A 新增 云开发支持环境共享
A 新增 项目详情-本地设置-上传时自动压缩样式
A 新增 MediaTrack.slice 接口支持切割视频
A 新增 自动化测试支持设置机型
A 新增 公众号网页调试支持调试开放标签(支持标签渲染和触发 launch 生命周期)反馈详情
A 新增 公众号网页调试支持云开发登录 详情
A 新增 小程序支持 wasm 文件上传
A 新增 模拟 wx.navigateToMiniProgram 小程序跳转的交互
A 新增 wx.getGroupEnterInfo 调试支持