 软件星级:3分
软件星级:3分
LightProxy这款工具是由alibaba公司旗下团队所研发的一款抓包工具,这款工具相较于其他同类软件来说更加符合国人的使用习惯,功能肯定不会差,毕竟牌子摆在这,有需要的朋友欢迎在WWW.11684.COM 下载使用。

抓包,包括无线场景抓包
实时 hosts 绑定
按规则转发资源
mock 接口,页面等
修改请求和响应内容,例如在页面中插入 script ,修改返回头等

安装image.png
打开 DMG 后,把 LightProxy 拖动到 Application 中
#启动
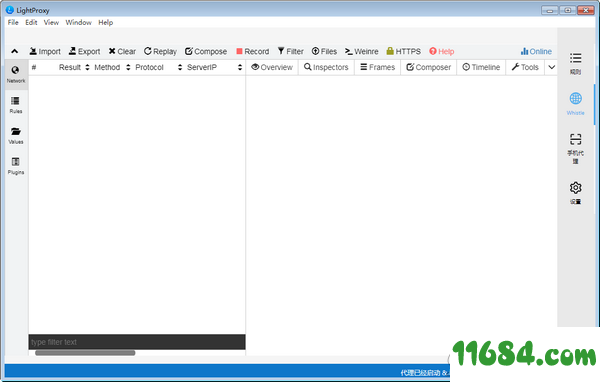
在应用列表中启动 LightProxy ,第一次启动时 LightProxy 会询问两次密码,这是用于安装辅助程序和自动安装证书。
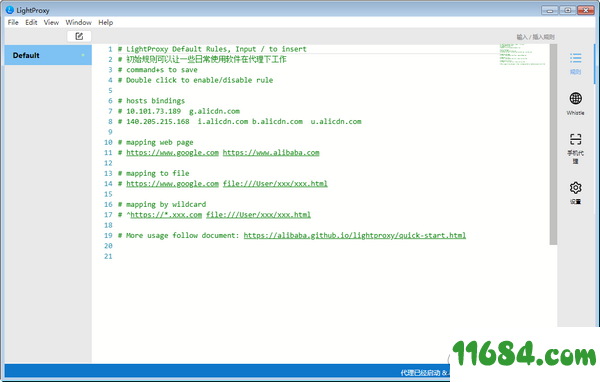
然后我们就会看到如图的界面,默认规则中有一些规则是为了不影响日常的日用软件,例如 Apple Store 等,如果你确定要代理这些域名可以注释掉它们。

1.下载完成后不要在压缩包内运行软件直接使用,先解压;
2.软件同时支持32位64位运行环境;
3.如果软件无法正常打开,请右键使用管理员模式运行。
稳定
好的开发环境首先应该是稳定可用的,不应该在开发测试的过程中频繁挂掉或者频繁发生改变。
依赖于后端日常接口进行调试的前端对这点应该深有体会,自己的问题还没解决,环境就时常带来新的问题。
快速验证
修改代码能够在尽可能短的时间内得到验证也是一个基本诉求,这也是为什么大部分前端构建都会关注 Hot reload 和更高级的 HMR 。
有些场景下的修改一次简单的修改就要经过长时间的等待,例如依赖上游修改接口的返回内容,需要修改后端的页面结构然后重新部署,需要走一遍完整的发布流程来测试某个修改在真实的线上页面会产生的影响等等。
和线上的一致性
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? '//localhost:7001:': 'https://xxxx/';
这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug。
确定性
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。