 软件星级:3分
软件星级:3分
jetbrains phpstorm中文免费版下载-jetbrains phpstorm汉化版下载v2018.3.3
Visual C++运行库合集轻量版21年11月版v55最新PC下载-Visual C++运行库合集中文精简版下载v55
反汇编逆向神器x64dbg7月最新版下载-x64dbg中文版下载v2022.06.30
UEStudio正式版下载-UEStudio 16(带keygen激活码)免费中文版下载v21.2
代码编辑器IDM UltraEdit最新版下载-16进制/代码编辑器IDM UltraEdit中文特别增强版下载v28.4
本地立即下载
软件大小:18MB

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

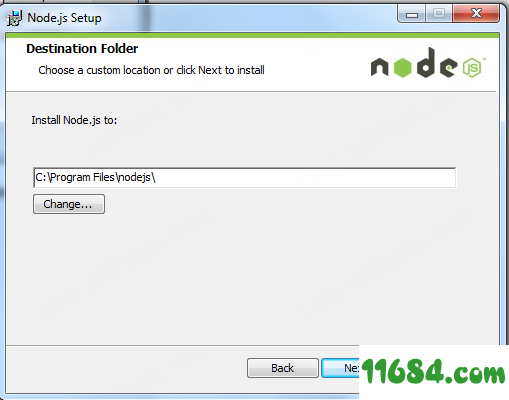
步骤 4 : Node.js默认安装目录为 "C:Program Files odejs" , 你可以修改目录,并点击 next(下一步):

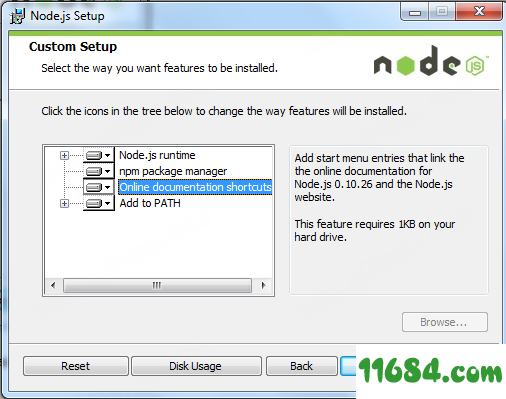
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

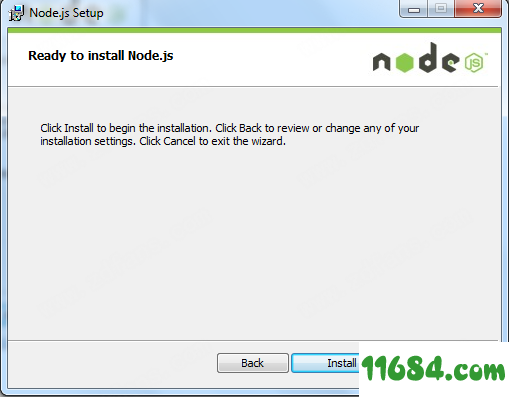
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

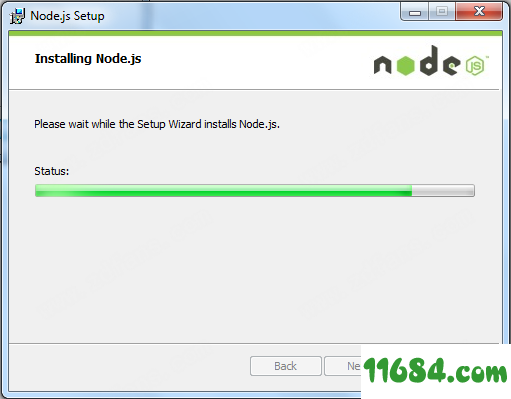
安装过程:

点击 Finish(完成)按钮退出安装向导。

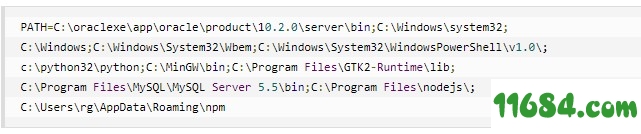
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:Program Files odejs检查Node.js版本

2、Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
3、Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
4、vue.js 下载过来直接在html中引入就好了并不一定要npm install vue.
5、vue.js 有路由的 叫vue-route.js,vue.js也有数据请求 叫vue-resource.js
6、Vue.js可以在html里引用,使用npm引入是方便包管理。
7、等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。
所以用到打包工具比如webpack(node.js中的构建工具),可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端开发更爽。
8、最后Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简介明了。从这一点上说,可以基本抛弃JQuery了
2,安装nodejs
下载下来的msi包一直点击下一步即可
3,部署环境
打开cmd控制台 cd到nodejs的安装目录
输入npm install express -d
控制台会访问网络下载相应的数据包,且安装到nodejs下的node_modules目录下
还需要安装模板引擎,一般用ejs或jade
命令如下
npm install jade -d
npm install ejs -d
同样控制台会访问网络相载相应的数据包,也会解压安装到nodejs下的node_modules目录下
npm install mysql -d 这是安装nodejs对mysql的支持
npm install mongo -d 这是安装nodejs对mongo的支持
4,新建工程
cmd转到nodejs目录,输入express projectname(任意工程名或可访问的路径)
工程中会生成如下文件目录(不包含node_modules目录),需要将nodejs下的node_modules目录复制到工程下
也可以将cmd转到工程目录下再次npm安装需要的模块
5,启动项目
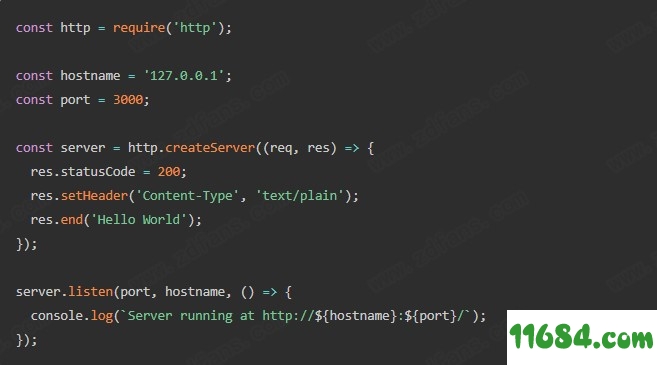
控制台转到工程目录 输入node app.js
app.js是整个工程的入口
express server listening no port 3000是启动时监听3000端口所打印出来的
启动web
浏览器中输入localhost:3000
出现欢迎界面
1. 模块
软件官方提供了很多模块,这些模块分别实现了一种功能,如操作文件的模块fs,构建http服务的模块http等,每个模块都是一个JavaScript文件,当然也可以自己编写模块。
2. 包
包可以将多个具有依赖关系的模块组织在一起,封装多个模块,以方便管理。Node.js采用了CommonJS规范,根据CommonJS规范规定,一个JavaScript文件就是一个模块,而包是一个文件夹,包内必须包含一个json文件,命名为package.json。一般情况下,包内的bin文件夹存放二进制文件,包内的lib文件夹存放JavaScript文件,包内的doc文件夹存放文档,包内的test文件夹存放单元测试。package.json文件中需要包含的字段及包的使用,后面的实验再做详细介绍。
3. npm包管理工具
npm是本软件的包管理工具,npm定义了包依赖关系标准,我们使用npm主要用来下载第三方包和管理本地下载的第三方包。
2、DNS
现在支持独立的DNS解析器实例,支持取消相应的请求。
3、N-二API
用于错误处理的多个N-API函数已更改,以支持分配错误代码。
4、REPL
自动完成支持require()已得到改进。
5、公用事业
WHATWG编码标准已被实现为实验功能。
6、控制台:
使控制台。table()使用着色检查
7、FS:
移动FS /承诺fs.promises
8、超文本传输协议:
添加中止财产请求
9、n-api:
初始化模块通过一个特殊的符号
10、SRC:
添加公共API暴露主要的V8平台